: 쿠키의 단점을 보완하고, 서버가 아닌 클라이언트에 데이터를 저장할 수 있도록 HTML5에서 나온 기술. 따라서, HTML5를 지원하지 않는 브라우저에선 사용 불가능.
- Key-value 형태이고, 쿠키와 다르게 5MB까지 저장(브라우저마다 용량 차이 있음)
- 쿠키와 달리, 서버에 매번 전송되지 않아 서버 처리를 줄인다.
- 쿠키와 달리, 필요할 때만 꺼내 쓰는 것.(자동전송의 위험성이 없음)
- 유효기간 존재하지 않는다.
- 세션, 로컬 스토리지 존재
- 둘 다 window 객체 안에 있음.
- 둘의 차이는 저장 위치와 데이터 영구성의 차이
로컬 스토리지(반영구적)
- window.localStorage 객체
- 브라우저를 종료해도 계속 브라우저에 남아있고, 명시적으로 지우지 않는 한 영구적으로 저장.
- 도메인별로 생성되어 도메인(origin)이 같은 탭, 창 전체에서 이 storage를 공유
- 다른 도메인의 로컬 스토리지에는 접근 불가하다.
- 서로 다른 탭이라도, 같은 도메인이면 동일한 로컬 스토리지 사용
- 지속적으로 필요한 정보에 사용하기 좋음
- e.g) 자동 로그인 등

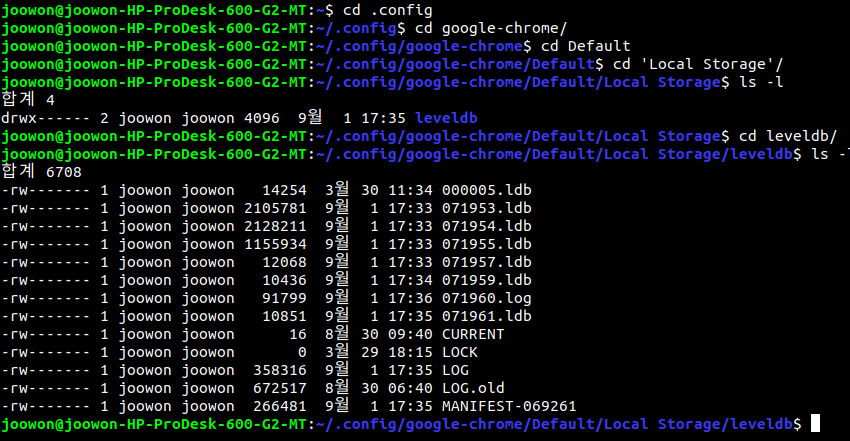
- 로컬 스토리지 저장 경로인
~/.config/google-chrome/Default/Local Storage/leveldb가보면 leveldb로 저장되어있는 것을 볼 수 있다. filefox의 경우 sqlite로 저장되어있다고 한다.
세션 스토리지
- window.sessionStorage 객체
- 쿠키와 달리, 탭/윈도우 단위로 세션 스토리지 생성
- 즉, window 객체와 동일한 life cycle을 가져 윈도우나 브라우저 탭을 닫을 경우 제거
- 동일한 탭/윈도우라도, 다른 도메인이라면 또다른 세션 스토리지가 생성된다.
- 따라서, 세션 스토리지는 독립적(서로 영향이 없음)
- 윈도우 복제로 생성된 경우 세션 스토리지가 복제되어 생성
- 잠시동안 필요한 정보를 저장하기에 좋음
- e.g) 입력했던 폼 저장, 비로그인 장바구니
Reference)
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
https://tristan91.tistory.com/521
https://it-eldorado.tistory.com/90
https://velog.io/@kler/TIL4-%EB%A1%9C%EC%BB%AC%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%84%B8%EC%85%98%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%BF%A0%ED%82%A4-%EC%A0%95%EB%A6%AC
